色彩影響了生活的美學,從居家擺設、日常衣著、網站APP、學校或工作的報告、食物擺盤的美味程度...等等,都跟顏色息息相關,除了設計行銷人員之外,不管是誰都可以了解,關於色彩學的基本原理,相信對於自我形象的提升,也大有幫助,今天就列了16個色彩分析的網站,尋找設計靈感的時候必備,同時能讓你的美學與配色能力瞬間增強,下回不用再擔心把顏色,搭配的一蹋糊塗了!
1.BrandColors
透過英文字首A~Z依序,排列出各家品牌的色調,無論你是設計人或是行銷人,都能好好研究,適用於網站的美學配色,或許能觸發自家品牌設計的靈感!點選右上角"All Brands",提供ASE(Adobe)、CSS、SCSS、LESS、Stylus等版本喔! 【點選網站玩看看 BrandColors】
2.Canva
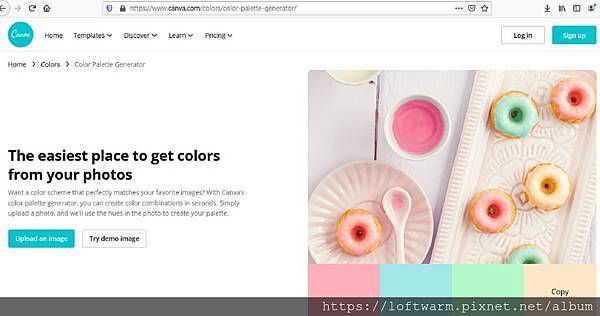
很多人時常用來製圖的Canva,如果想知道手邊某張圖片的色碼,就可以直接上傳得知,或許也能運用在你自己的新設計之中。【點選網站玩看看 Canva】
3.Happy Hues
打開網站,左邊一整列都是配色範例,以五種顏色為一組,點選之後,右邊的網站顏色立即被套用,往下滑就能看到色碼,適合激發網站設計與配色的靈感。【點選網站玩看看 Happy Hues】
4.Scheme Color
精選萬種以上的顏色,如果你想要更豐富的色彩,就可以來這邊看看,有5種與6種顏色的組合,右上角的Menu,點選之後,還有主題式的分類,像是品牌商標、婚禮、運動團隊、網站設計、圖像設計...等等,設計人必知的色調網站。【點選網站玩看看 Scheme Color】
5.Pigment
點開網站,左手邊有兩個圓,Pigment(顏料)和Lighting(亮度),去拉選之後兩個圓,能夠進行調整,產生不同的變化,適用DTP(桌面出版Desktop publishing)設計者的色調參考網站。【點選網站玩看看 Pigment】
6.Nippon Colors
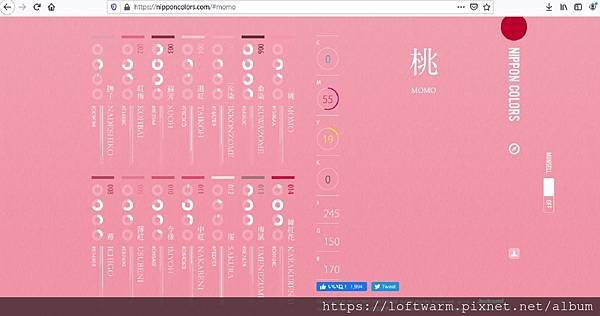
如果你個人偏愛日本的傳統色,或是想要做些日系元素的設計,依照花語、事物、意境來命名,與色調之間作結合,有種素雅的風格,很推薦來這個網站尋找配色靈感!【點選網站玩看看 Nippon Colors】
7.Coolors
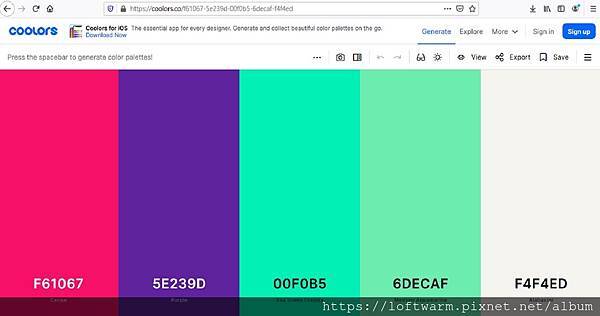
強調快速生成調色配色建議的網站,以五種顏色為組合,點選個色條,可以去調整,非常方便又容易上手。【點選網站玩看看 Coolors】
8.Color Supply
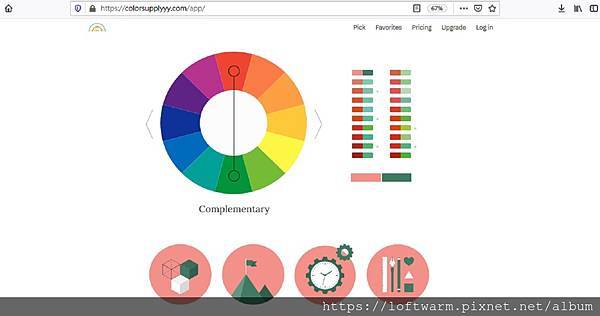
選用了互補色的概念,網站正中心有一個色盤,中心點是白色,有一條垂直黑線,轉動黑線可以決定兩種顏色,所以是3種顏色的組合,簡單明瞭的設計美感思維,底下也特別透過實際圖形呈現,值得推薦給設計人。【點選網站玩看看 Color Supply】
9.Colorhunt
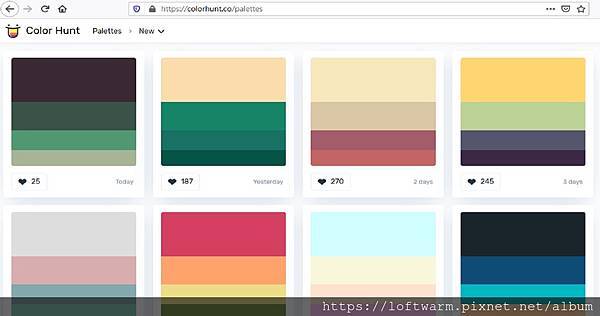
提供使用者自由的搭配顏色,採取4種顏色的組合,不同區塊占比的風格,左上角New選項下拉,還能看到潮流、受歡迎、隨機...等主題,如果你想做的設計主題,打算結合時下流行或是人氣款的話,很適合來這邊尋找配色靈感!【點選網站玩看看 Colorhunt】
10.Colormind
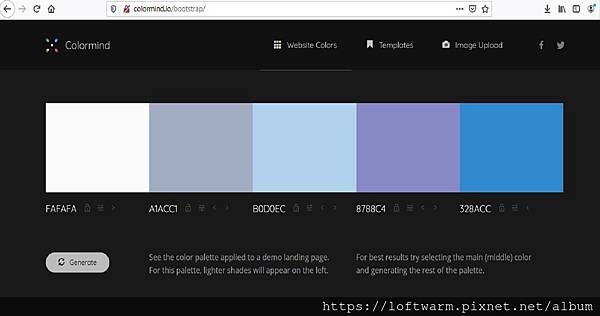
透過電腦協助生成配色建議,主要有三大功能,含網站顏色、模板、可上傳照片生成色析,以5種顏色為組合,網站也有色彩介紹影片喔!【點選網站玩看看 Colormind】
11.Colordrop
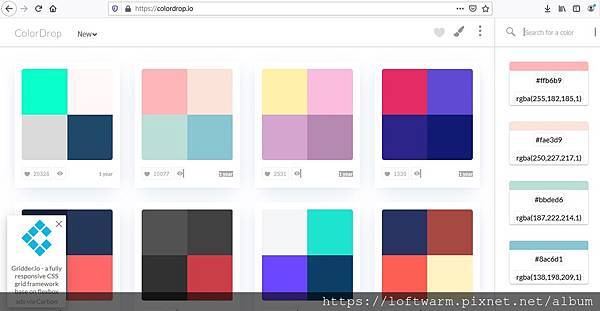
網站呈現出的是美麗的正方形4色組合,使用時可以將喜歡的4色方塊,拖曳到右邊的空白欄,就會分別出現4種顏色的色碼,網站左上角NEW下拉,可以看到人氣排行,另外,點選右上角的畫筆圖案,還可以把背景轉換成暗模式喔!【點選網站玩看看 Colordrop】
12.Muzli Colors
提供繽紛的色格,第一眼看上去就很吸睛,網站往下滑,可以看到受歡迎的配色,以5種顏色作為組合,如果經常使用的人,還能在右上角的收藏標誌,儲存成我的最愛喔!下次想要再用的時候,就很方便,也可當成自己的特色。【點選網站玩看看 Muzli Colors】
13.WebGradients
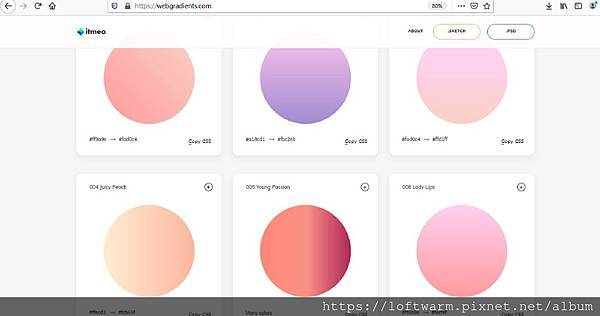
有180種線性漸層色的組合,如果設計網頁時的背景色讓你很傷腦筋,不妨來這邊找些靈感,支援CSS3語法!【點選網站玩看看 WebGradients】
14.LolColors
網站取名很有趣,是LOL符號,圖案配色呈現也是一個人臉,配了兩串笑到流出來的眼淚,4種顏色的組合,針對網頁色彩提供設計靈感,左邊有一整排選擇列,有最佳網頁設計公司的範例和SEO最佳的公司範例,了解不同目標群眾的喜好,可以作為網頁設計時的參考資料。【點選網站玩看看 LolColors】
15.THREEBÙ
藉由電腦系統生成的調色搭配,使用者也可以依照需求置換,右上角一列的符號項目,可用透過文字、卡片、橫向、圓形、圖樣,五種不同的模式來呈現,如果突然之間沒了靈感,也可以來這邊找找,特別適合網頁設計素材使用。【點選網站玩看看 THREEBÙ】
16.Pinterest
大家常用的Pinterest,搜尋color palettes,也能獲得許多樣板色調,以4種顏色為組合建議,相信設計人對Pinterest都有一定的熟悉程度,欠缺靈感的時候,不妨可以來尋找新色彩的創意。【點選網站玩看看 Pinterest】
這16個設計靈感必備的網站,就像16個色彩豐富的調色盤,針對不同的設計品項,各自有專精的分類,有時候創作,也需要一點外界刺激與激發,當你覺得思緒乾枯,不妨來這些色調網站,找尋新的創意!
https://www.popdaily.com.tw/user/118237
延伸閱讀:峨眉其實有這些美麗景點喔!

















歡迎加入美感福利社的Line@好友認證帳號!
能掌握更多生活資訊/優惠/抽獎/團購折扣喔~

























 留言列表
留言列表